如何使用WebdriverIO實作網頁自動化操作
程式設計有時會需要做網頁的測試,如何透過自動化程式來達到測試的需求不用人工一步一步的重做才能避免無謂的時間浪費。 網頁自動化程式資源不少,不過我只使用過nightwatch跟webdriverio,前者有部分程式無法配合,但webdriverio則克服了nightwatch的不足之處。 這個短影片告知大致上操作啟用的方式。
一、事前準備:
- 文字編輯器,影片使用Visual Studio Code(以下簡稱vscode), 如果有其他慣用的程式也可以如(textmate, atom...)。
- 安裝nodejs
- 以上兩個程式如果有安裝上的問題,可透過文章提供的youtube影片頁面留下訊息 。
- 影片錄製的環境為macOS BigSur,同樣如果有Winodws的問題也可以留下訊息。
二、設定專案
- 開啟vscode後選擇桌面新增一個專案資料夾。
- 開啟終端機啟用npm (npm init -y),編輯器若沒有終端機功能,就使用系統附的終端機(mac)/命令提示字元(win)切換至專案目錄下輸入以上指令。
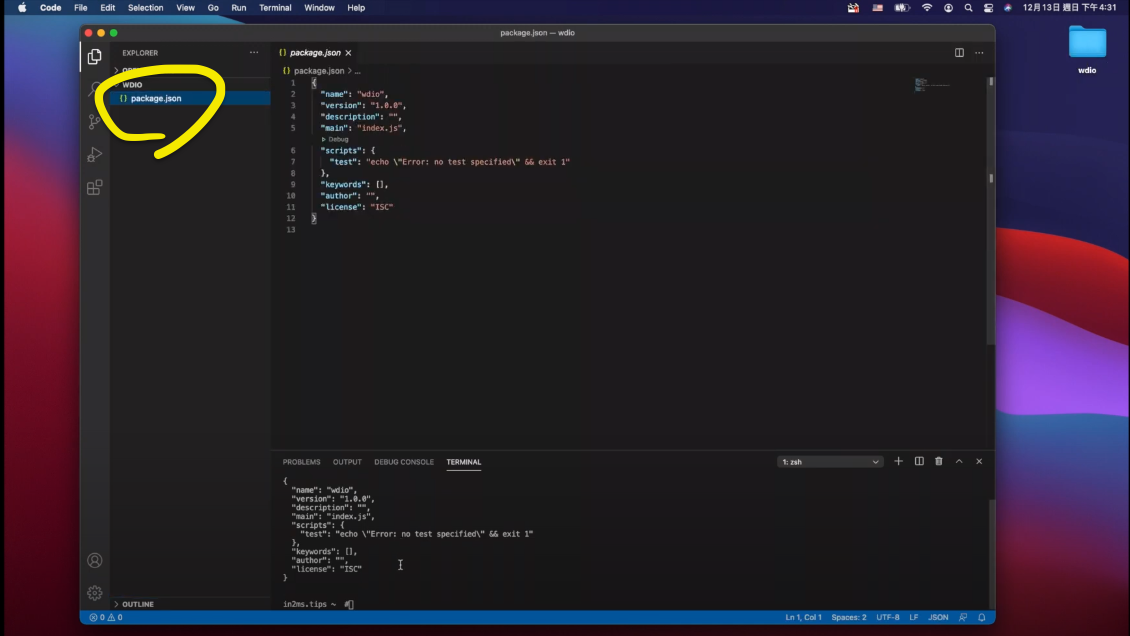
- 啟用npm後會產生一個package.json檔案

三、安裝Webdriver-io套件
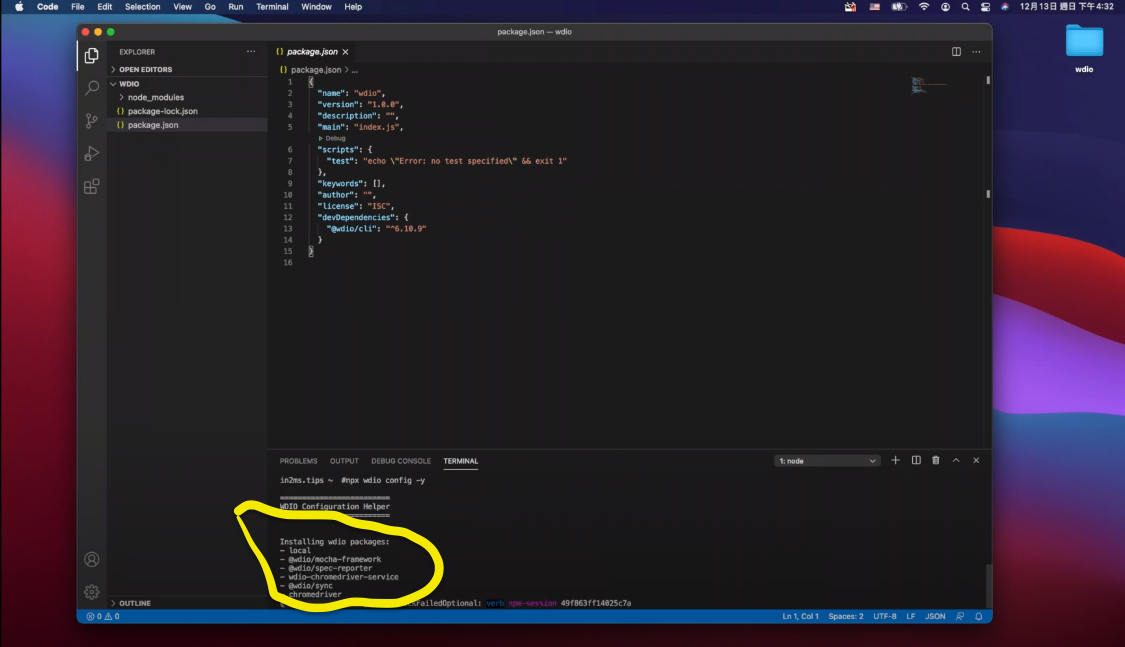
- 在指令模下輸入 npm i --save-dev @wdio/cli 於專案目錄下安裝webdriver io的指令套件(影片右上提示字幕有誤,請根據影片中的指令)
- 產生設定檔:npx wdio config -y 用不互動詢問的方式於專案目錄中產生一個設定檔與範例程式,系統會將相關的套件一併安裝
- @wdio/mocha-framework
- @wdio/spec-reporter
- wdio-chromedriver-service
- @wdio/sync
- chromedriver

三、額外套件
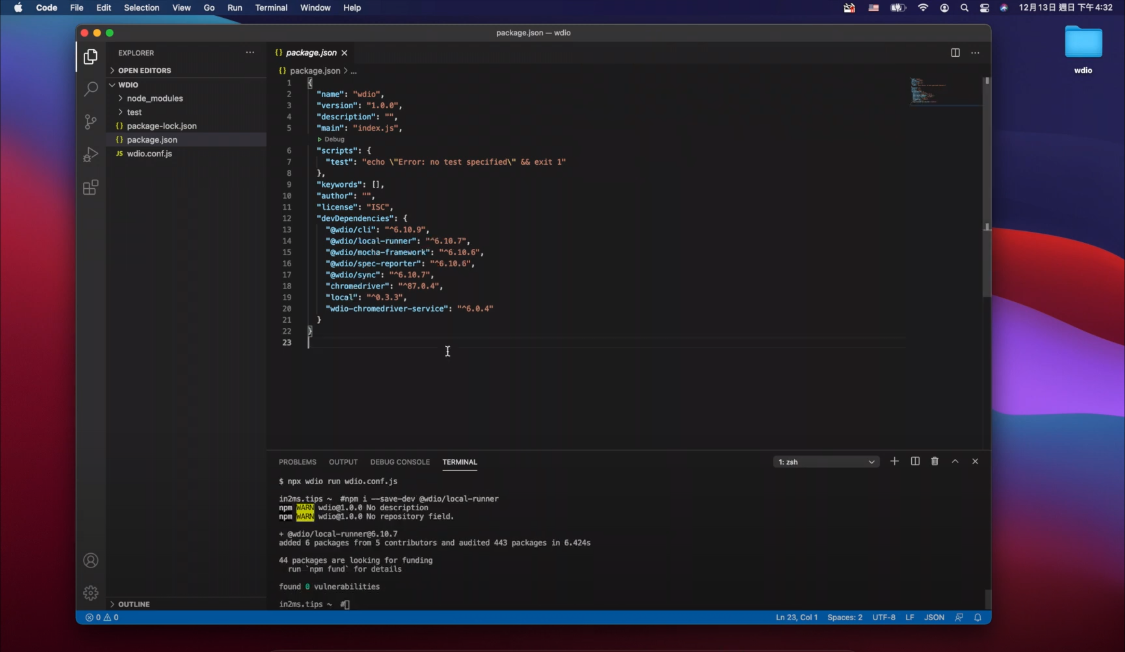
請多安裝local-runner請程式可於本地端執行
輸入npm i --save-dev @wdio/local-runner

四、啟動webdriver-io網頁自動化程式
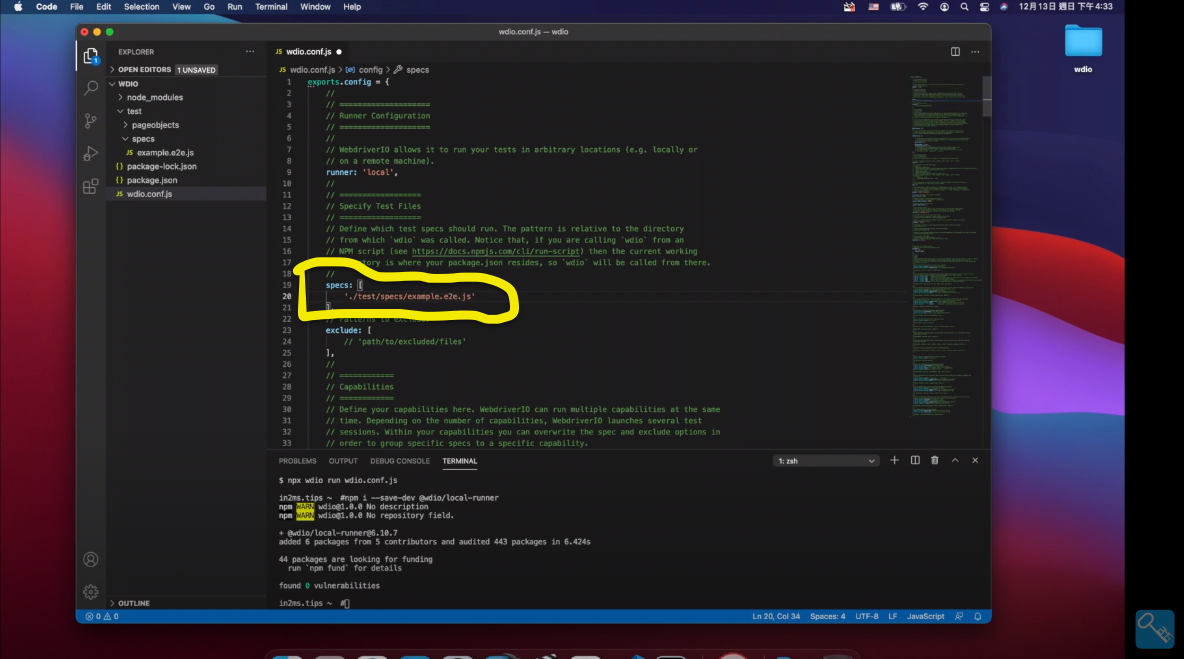
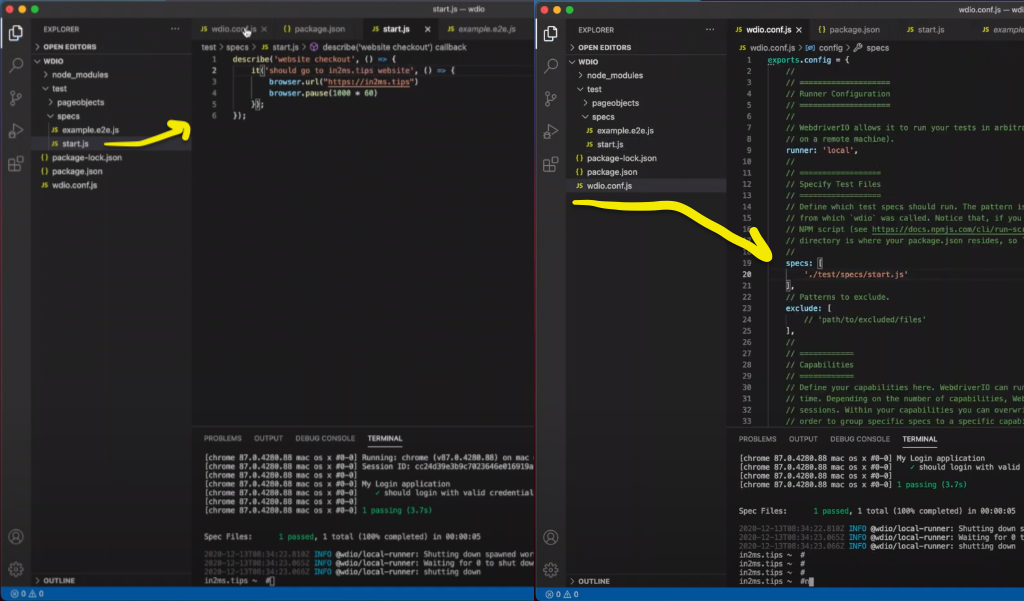
- 新版的webdriver-io啟動程式是透過設定檔中設定的啟動指定位置specs
- 先使用範例程式啟動測試是否webdriver-io有順利安裝且可執行
- 於終端機下輸入透過套件的指令來啟動自動化程式npx wdio wdio.conf.js


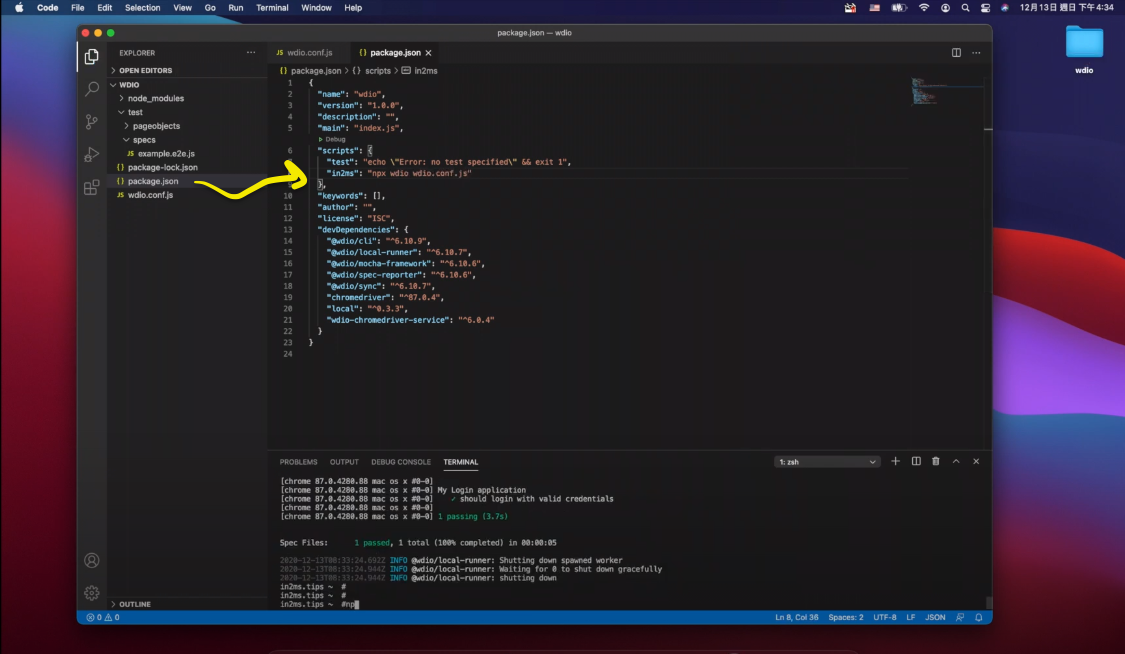
五、於npm中設定啟動程式
如果覺得執行要輸入的指令過長,可以寫在npm的package.json可簡化啟動流程,之後使用「npm run 啟動代稱」就可以執行webdriver-io的程式

六、設定自已的自動化程式
以上步驟無誤後就可以自已建一個script來測試了,在預設的安裝裡是使用mocha來作測試,因此執行時以mocha的語法來執行webdriver-io
範例是使用執行開啟https://in2ms.tips網站


七、補充資料
- webdriver官網:https://webdriver.io,裡面有詳細的api文件可供使用,如果英文的閱讀能力允許的話也可以買電子書內容會更扎實:The Web App Testing Guidebook
- 由於google瀏覽器會自動更新,如果之後無法順利啟動,請更新/重安裝chromedriver即可,或讓google停止更新
- webdriver桌面自動化程式可支援chrome, firefox, edge, safari有興趣可自行測試(站長沒用過edge)
- 有其他問題可直接在站內留言,或至影片下方留言。
