實作設定網頁https
前言
Chrome 69 開始,網站使用 HTTP 作為傳輸協定時,在網址列會提示使用者「不安全」,藉此來要求網站開發者盡快將網站轉為透過 HTTPS 傳輸資料,甚至 在今年底的 Chrome 79,將會逐步封鎖 HTTPS 網頁中以 HTTP 下載的內容。。 https網站是一個趨勢,且https資料傳輸加密性也會讓使用者更加安心!影片設定示範使用cloudflare的網頁加密服務的免費版,個人網站相對足夠,若是商務型網站,建議使用付費方式可以得到更多支援服務。
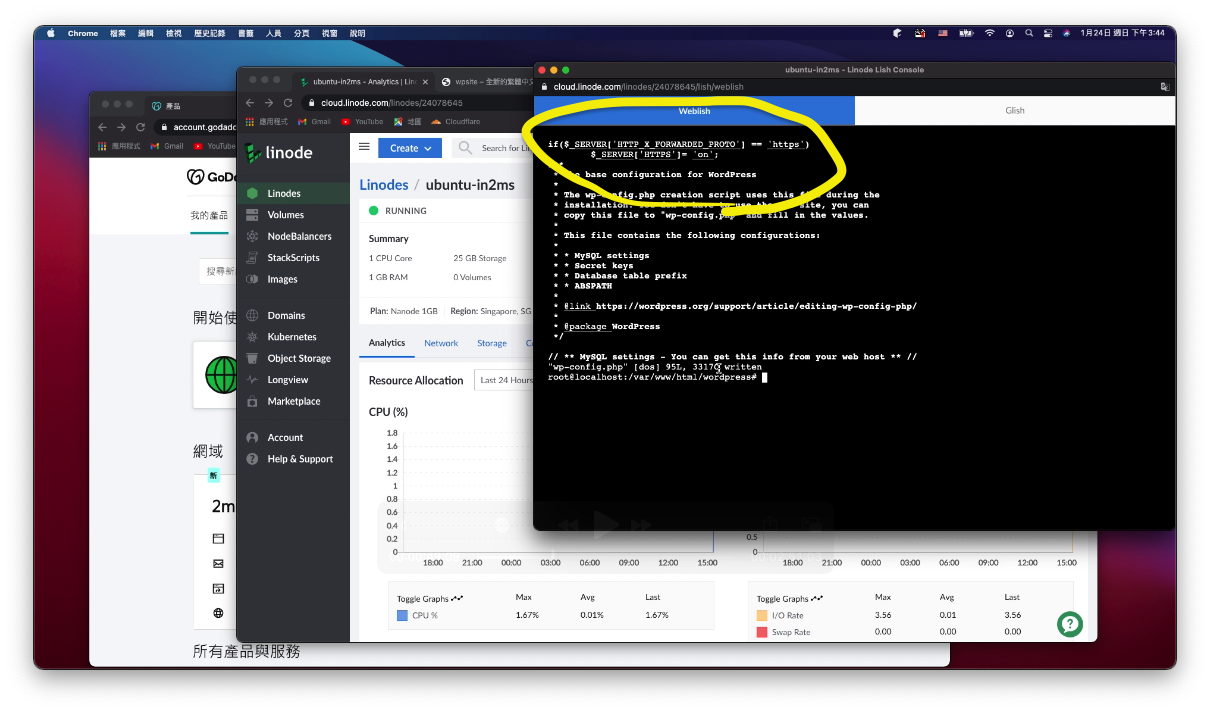
一、修改wp-config.php設定
<?php
if($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS'] = 'on'
?>
設定最開始寫入以上程式碼的用意在於,影片中的https是cloudflare提供的服務,並非在主機中設定憑證。如果是主機購買SSL憑證則無需修改設定檔,但不在本文說明範圍內。修改後儲存離開,並重新啟動網頁服務。

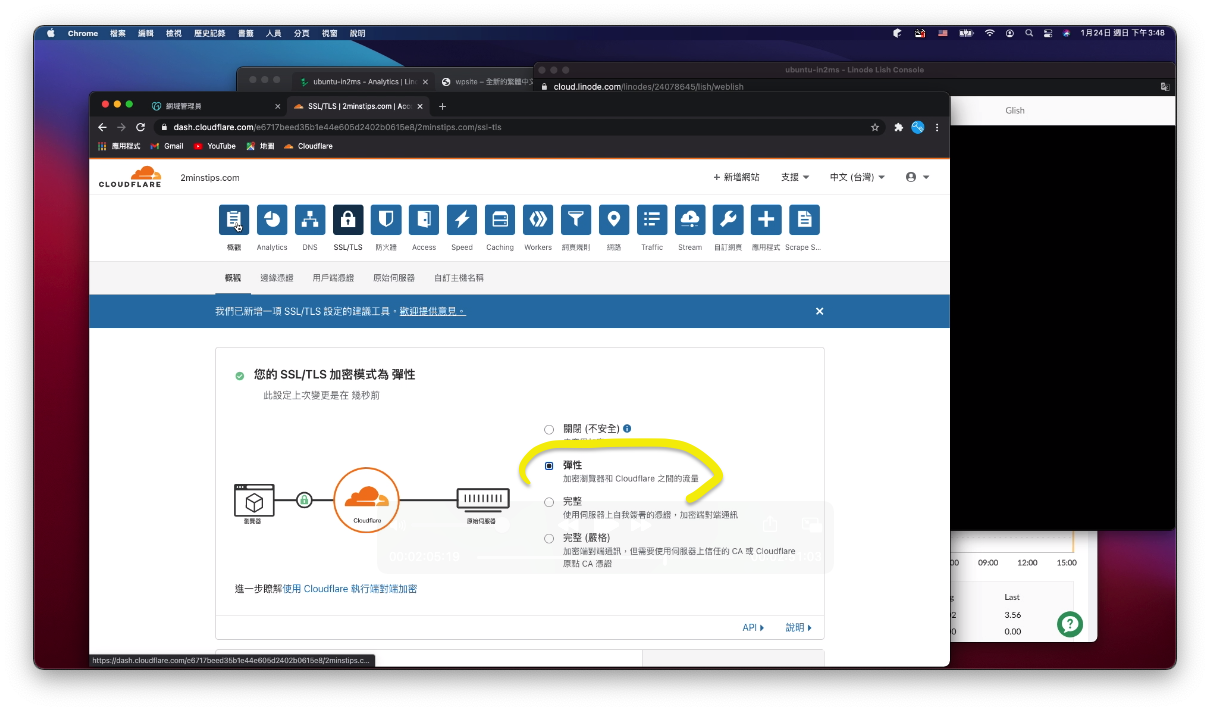
二、使用CloudFlare綁定LINODE主機
於CloudFlare官網申請帳號後,重新登入並新增一個網址,新版的操作在新增設定上採互動式設定非常簡潔,依影片逐步設定後,會要求將NS主機改由CloudFlare管理,依指示將原來的域名的主機改為CloudFlare提供的兩組伺服器即完成設定。另外CloudFlare互動設定需注意的地方。該設定是採用主機憑證為預設的HTTPS服務,請修改為彈性加密模式。確認後請稍等一點時間等待設定生效,生效後可將http://域名改為https://域名。

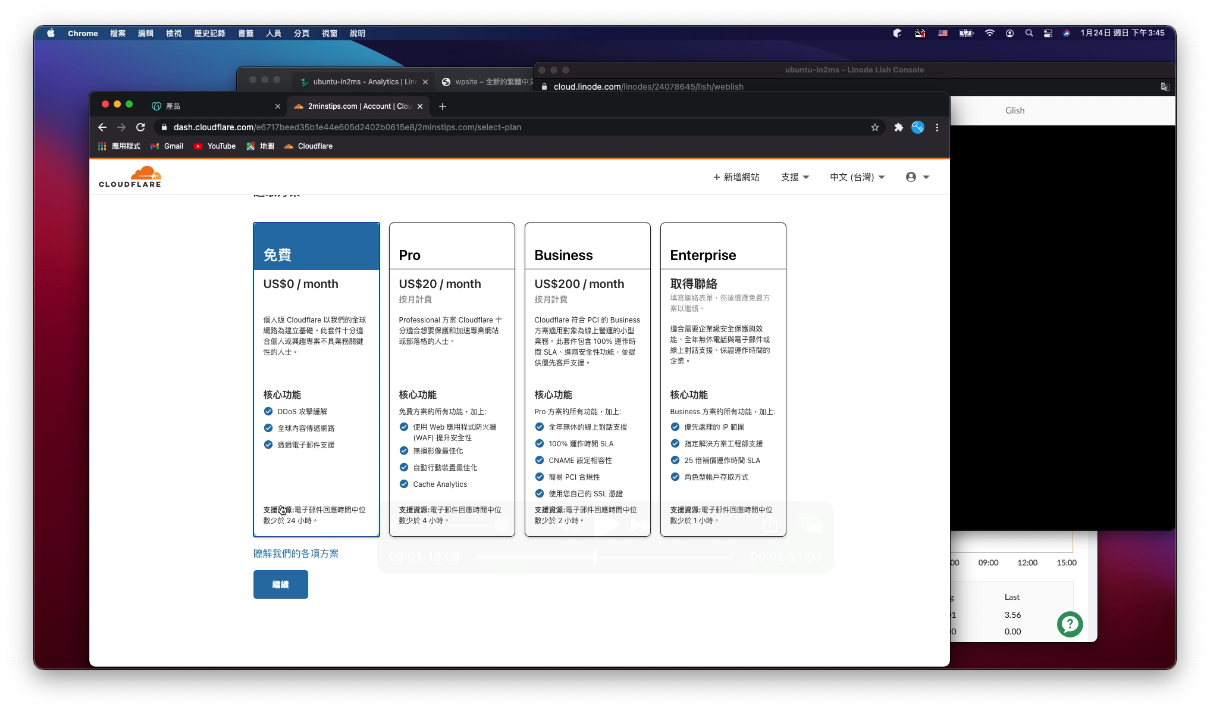
CloudFlare的服務方案依網站需求選擇,最簡便的方案並不需履付費。

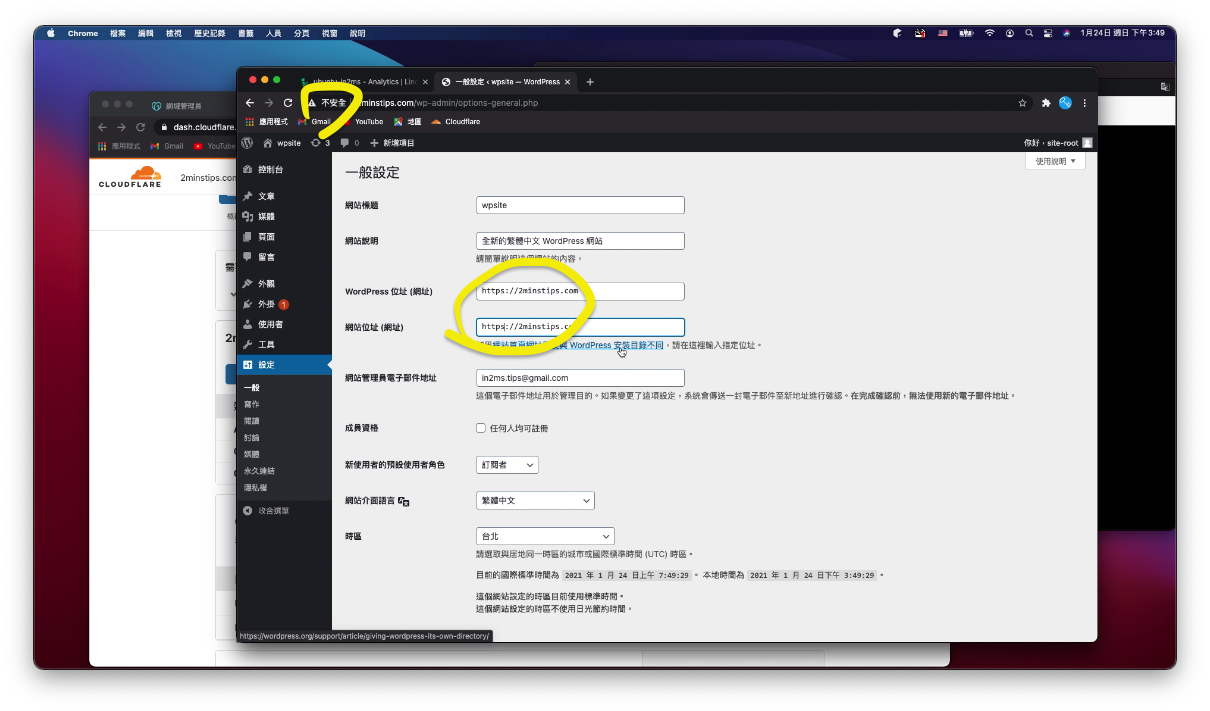
三、WordPress後台設定
https綁定完成後,請原網址登入後台管理頁頁將網址改為https,設定儲存後需重新登入後即完成https設定